Google Analytics 4 einrichten: Schritt für Schritt Anleitung


Einführung in Google Analytics 4: Was hat sich geändert und warum du umstellen solltest
Warum solltest du auf Google Analytics 4 (GA4) umstellen und was hat sich eigentlich im Vergleich zur vorherigen Version, Universal Analytics, geändert?
Google Analytics ist ein unverzichtbares Tool im Online Marketing, denn es ermöglicht dir, das Verhalten deiner Nutzer auf deiner Website auszuwerten. Daten sind das Herzstück jeder erfolgreichen Strategie und mit Google Analytics hast du die Möglichkeit, diese Daten zu sammeln und zu analysieren.
Die neueste Version, Google Analytics 4, bringt einige signifikante Änderungen und Verbesserungen mit sich, die es noch effektiver und leistungsfähiger machen. Doch was sind diese Änderungen und warum sollten sie dich zur Umstellung motivieren?
Eine der wichtigsten Neuerungen in Google Analytics 4 ist die Art und Weise, wie Daten gesammelt und verarbeitet werden. Während die alte Version, Universal Analytics, Sitzungsdaten erfasst, konzentriert sich GA4 auf das Sammeln von Ereignisdaten. Diese Änderung ermöglicht es dir, ein tieferes Verständnis für das Verhalten deiner Nutzer zu erlangen und detailliertere Analysen durchzuführen.
Zudem bietet Google Analytics 4 eine integrierte Möglichkeit, sowohl eine Website als auch eine App in einer einzigen Google Analytics 4 Property zu tracken. Dies war in der Universal Analytics Version nicht möglich und eröffnet nun ganz neue Möglichkeiten in der Auswertung und im Tracking. Hinzu kommt, dass GA4 besser auf die Anforderungen des Datenschutzes abgestimmt ist und die IP-Adressen der Nutzer standardmäßig anonymisiert.
Die Umstellung auf Google Analytics 4 sollte also in deinem Interesse sein, um dein Online Marketing auf das nächste Level zu heben. In den nächsten Schritten dieses Beitrags werden wir dir zeigen, wie du dein Google Analytics Konto einrichtest und deine erste Analytics Property erstellst. Es ist ein wenig anders als bei Universal Analytics, aber keine Sorge, wir gehen jeden Schritt gemeinsam durch.
Schritt-für-Schritt-Anleitung zur Einrichtung von Google Analytics 4 Property
1. Lerne das neue Datenmodell kennen
GA4 verwendet ein ereignisbasiertes Datenmodell, das sich von den bisherigen Versionen unterscheidet. Statt Sitzungen und Seitenansichten zu zählen, misst GA4 Interaktionen oder "Events". Nimm dir etwas Zeit, um dich mit diesem Modell vertraut zu machen, bevor du fortfährst.
2. Definiere deine Anwendungsfälle und erstelle einen Tracking-Plan
Überlege dir, welche Ereignisse und Daten du verfolgen möchtest. Erstelle einen Tracking-Plan, in dem du dokumentierst, welche Daten du sammeln willst und wie diese mit deinen Geschäftszielen zusammenhängen.
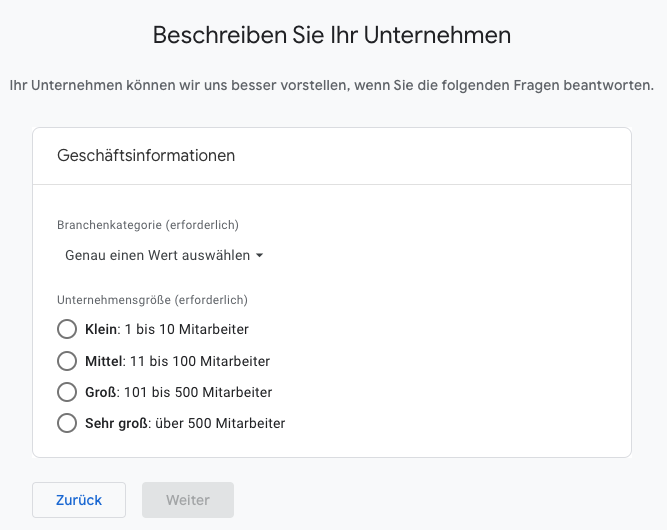
3. Überprüfe deine individuellen Informationen
Besuche die Website von Google Analytics und klicke auf "Kostenlos starten". Melde dich mit deinem Google-Konto an oder erstelle ein neues Konto, falls du noch keines hast.
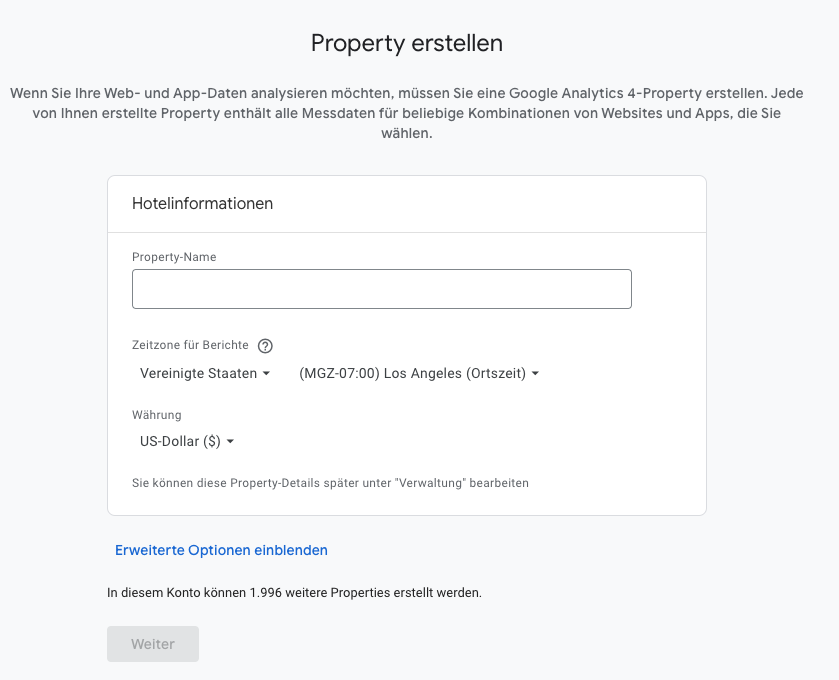
4. Wähle eine neue Google Analytics Eigenschaft oder führe ein Upgrade auf Google Analytics 4 durch
Nachdem du dich angemeldet hast, wirst du zur Google Analytics Verwaltungsseite weitergeleitet. Hier kannst du eine neue GA4-Property erstellen oder, wenn du bereits Google Analytics nutzt, ein Upgrade auf GA4 durchführen.


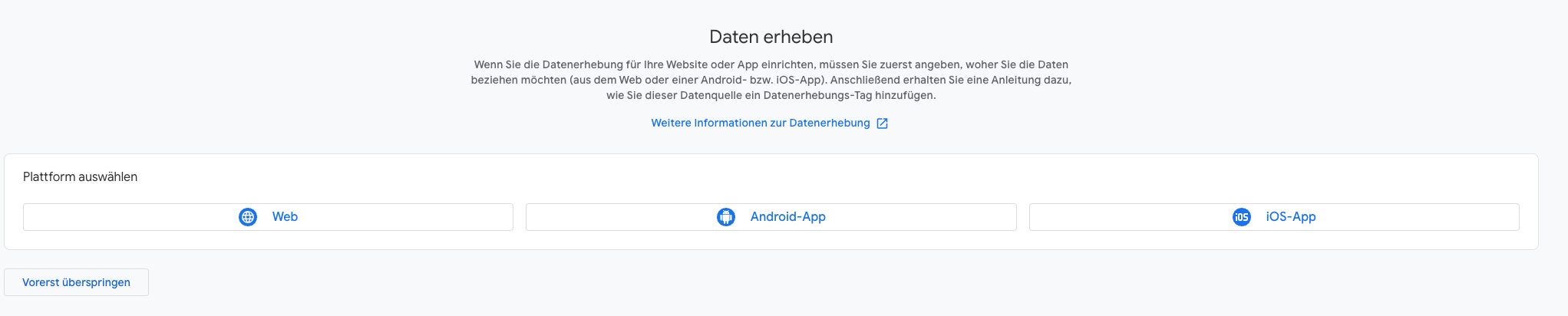
5. Richte deinen Datenstream ein
Sobald deine Property erstellt ist, musst du einen Datenstream erstellen. Dies ist der Mechanismus, durch den Daten an deine GA4-Property gesendet werden. Wähle den passenden Typ für deine Website aus (Web, iOS oder Android) und gib die URL deiner Website sowie einen Namen für den Datenstream ein. Du kannst diesen Schritt auc

Nachdem du deine Website URL angegeben hast und den Datenstream benannt hast, öffnet sich ein Fenster. Wenn du Analytics auf deiner Website einrichten möchtest, dann musst du den angezeigten Code auf deiner Website einbinden. Mehr dazu im nächsten Abschnitt zu "Integration des Google Analytics 4-Codes auf deiner Website.
6. Importiere deine Daten
Nachdem der Datenstream erstellt wurde, beginnt GA4, Daten zu sammeln. Es kann einige Stunden dauern, bis die ersten Daten in deinem Konto angezeigt werden.
7. Passe die Datenspeicherung an deine Bedürfnisse an
Unter "Property-Einstellungen" in der linken Navigationsleiste kannst du die Datenspeicherung anpassen. Du kannst beispielsweise die Dauer festlegen, für die die Nutzerdaten aufbewahrt werden.
Integration des Google Analytics 4-Codes auf deiner Website
Das Einbinden des Google Analytics 4-Codes in deine Website ist ein wichtiger Schritt, um Nutzerdaten zu sammeln und zu analysieren. Hier ist, wie du das machen kannst:
Schritt 1: Messungs-ID kopieren
Logge dich in dein Google Analytics 4-Konto ein und navigiere zur gewünschten Property. Klicke auf "Datenstreams" im Admin-Bereich. Dort findest du die Messungs-ID, die du für deine Website benötigst. Kopiere diese ID.
Schritt 2: Füge den GA4-Code in deine Website ein
Der nächste Schritt hängt davon ab, wie deine Website aufgebaut ist. Du musst den GA4-Code in den Head-Bereich jeder Seite deiner Website einfügen, die du verfolgen möchtest.
Wenn du einen Website-Builder wie WordPress oder Wix verwendest, gibt es wahrscheinlich einen speziellen Bereich in deinen Einstellungen, in den du Tracking-Codes einfügen kannst.
Wenn du eine individuell gestaltete Website hast, musst du möglicherweise den Code manuell in die HTML-Dateien deiner Website einfügen oder deinen Webentwickler bitten, dies für dich zu tun.
Der GA4-Code sieht ungefähr so aus:
Code kopieren
@import url('https://fonts.googleapis.com/css2?family=Manrope:wght@400;600;800&display=swap'); #code-container2 { display: flex; flex-direction: column; align-items: stretch; padding: 10px; margin-bottom: 10px; font-family: monospace; background-color: #212121; border-radius: 5px; width: 100%; } #code2 { margin-bottom: 10px; white-space: pre-wrap; user-select: text; /* Textauswahl aktivieren */ } #copy-button2 { padding: 10px; border: 2px solid #08F3D3; border-radius: 10px; color: #08F3D3; background-color: black; text-align: center; text-decoration: none; display: inline-block; font-size: 16px; cursor: pointer; transition-duration: 0.4s; font-family: 'Manrope', sans-serif; } #copy-button2:hover, #copy-button2:active { background-color: #08F3D3; color: black; } /* Media Query für Mobilgeräte */ @media (max-width: 767px) { #code-container2 { width: 300px; /* Feste Breite für Mobilgeräte */ margin: 0 auto; /* Zentrierung des Code-Fensters */ } }
Ersetze "MEASUREMENT_ID" durch die Messungs-ID, die du zuvor kopiert hast.
Schritt 3: Überprüfe die Installation
Nachdem du den Code eingefügt hast, ist es wichtig zu überprüfen, ob das Tracking korrekt funktioniert. Du kannst die Echtzeit-Berichte in Google Analytics 4 verwenden, um zu sehen, ob deine Website Daten sendet.
Beachte, dass es eine effizientere Methode gibt, den GA4-Code auf deiner Website zu implementieren, nämlich die Verwendung des Google Tag Managers. Dieses Tool kann den Prozess der Code-Einbindung vereinfachen und dir erweiterte Tracking-Optionen bieten. Mehr dazu findest du im nächsten Abschnitt.
Änderungen im Event-Tracking mit Google Analytics 4
Google Analytics 4 (GA4) hat das Event-Tracking im Vergleich zu Universal Analytics (UA) erheblich verändert.
In GA4 werden mehrere Events standardmäßig automatisch erfasst, darunter Klicks, Datei-Downloads, Formularstarts und -absendungen, Seitenaufrufe, Scrollen, Sitzungsstarts, Nutzer-Engagements und bestimmte Videointeraktionen. Außerdem erfasst GA4 automatisch einige Parameter, wie zum Beispiel den Standort der Seite, den Referrer, den Seitentitel, die Bildschirmauflösung und die Sprache. Wenn du allerdings eine umfassendere Erfassung möchtest, können benutzerdefinierte Event-Trackings hilfreich sein.
Wenn du eine Aktion auf einer Website oder in einer App ausführst, sendet GA4 Anfragen mit detaillierten Informationen über deine Aktivität, die als Events bezeichnet werden. Nachdem GA4 diese Anfragen empfangen hat, verarbeitet es die übermittelten Daten und organisiert sie, um aussagekräftige Berichte und Einblicke zu generieren.
In GA4 kannst du benutzerdefinierte Events erstellen, indem du andere Events verwendest, die bestimmte Kriterien erfüllen. Du kannst dies über die Option "Events" in GA4 und die Schaltfläche "Event erstellen" erreichen. Zum Beispiel könntest du ein benutzerdefiniertes Event "newsletter_sign_up" auf dem Event "page_view" erstellen, wenn der Parameter "page_location" "newsletter-confirmation" in der URL enthält.
Im Vergleich zu UA, das vier Parameter für zu verfolgende Events bereitstellt, bietet GA4 mehr Flexibilität, da du so viele Event-Parameter definieren kannst, wie du möchtest. Dies ermöglicht eine hochgradig angepasste Event-Verfolgung mit vielen Daten, ist aber nicht mehr so einfach zu verwenden wie UA.
Die Einrichtung der benutzerdefinierten Event-Verfolgung in GA4 erfordert mehrere Schritte. Du musst zunächst benutzerdefinierte Dimensionen hinzufügen, was auf zwei Arten erfolgen kann: gtag- und GTM-basiert.
Um benutzerdefinierte Dimensionen in GA4 hinzuzufügen, navigiere zu Admin > Property > Custom definitions. Hier kannst du eine ereignisbezogene benutzerdefinierte Dimension erstellen, indem du den Namen der Dimension und den Event-Parameter eingibst. Wenn du zum Beispiel Klicks auf dein Hauptnavigationsmenü verfolgen möchtest, könntest du die Event-Kategorie auf "Menu Clicks", die Event-Action auf den Ankerlink und das Event-Label auf den Ankertext setzen. Dies könnte dazu dienen, den Ankertext der Menüelemente zu ändern und zu verfolgen, welche mehr Klicks anziehen, um dein Navigationsmenü für eine bessere Nutzerbindung und Konversionsraten zu optimieren.
Die Implementierung dieser benutzerdefinierten Event-Verfolgung erfordert grundlegende JavaScript-Kenntnisse. Ein Beispiel dafür, wie ein benutzerdefiniertes Event mit dem Namen "menu_clicks" erstellt wird, wenn ein Benutzer auf ein Menüelement klickt, ist in dem folgenden JavaScript-Code:
document.addEventListener('DOMContentLoaded', function() {var menu_anchors = document.querySelectorAll('.menu-items a');// Click event listener to each anchor elementmenu_anchors.forEach((anchor) => {anchor.addEventListener('click', (event) => {gtag('event', 'menu_clicks', {'event_category': 'Menu Clicks','event_action': anchor.href,'event_label': anchor.textContent});});});});Code kopieren
@import url('https://fonts.googleapis.com/css2?family=Manrope:wght@400;600;800&display=swap'); #code-container { display: flex; flex-direction: column; align-items: stretch; padding: 10px; margin-bottom: 10px; font-family: monospace; background-color: #212121; border-radius: 5px; width: 100%; } #code { margin-bottom: 10px; white-space: pre-wrap; } #copy-button { padding: 10px; border: 2px solid #08F3D3; border-radius: 10px; color: #08F3D3; background-color: black; text-align: center; text-decoration: none; display: inline-block; font-size: 16px; cursor: pointer; transition-duration: 0.4s; font-family: 'Manrope', sans-serif; } #copy-button:hover, #copy-button:active { background-color: #08F3D3; color: black; } /* Media Query für Mobilgeräte */ @media (max-width: 767px) { #code-container { width: 300px; /* Feste Breite für Mobilgeräte */ margin: 0 auto; /* Zentrierung des Code-Fensters */ } }
Dieser Analytics Code kann in deinen CMS-Code-Editor kopiert und eingefügt werden. Der Eventname "menu_clicks" kann beliebig gewählt werden und es werden drei Parameter bereitgestellt, die du angibst. Dies ist ein Ansatz, wenn du den Google Tag Manager nicht hast und eine gtag-Implementierung bevorzugst.
Einbindung von Google Analytics 4 mit dem Google Tag Manager
Die Einbindung von Google Analytics 4 (GA4) über den Google Tag Manager ist ein effizienter Weg, um das Tracking auf deiner Website zu verwalten. Hier ist eine einfache Anleitung:
Schritt 1: Einloggen und Zugang zum Google Tag Manager
Logge dich in dein Google Tag Manager-Konto ein. Wenn du noch kein Konto hast, erstelle eines und füge einen neuen Container für deine Website hinzu.
Schritt 2: Erstelle ein neues Tag
In deinem Konto, klicke auf "Tags" in der linken Seitenleiste und dann auf "Neu". Hier wirst du ein neues Tag für GA4 erstellen.
Schritt 3: Konfiguriere das Tag
Gib deinem Tag einen Namen, z.B. "GA4 Configuration Tag". Als Tag-Typ wählst du "GA4 Configuration". In das Feld "Messungs-ID" gibst du die GA4-Messungs-ID ein, die du beim Einrichten von GA4 erhalten hast.
Schritt 4: Trigger auswählen
Du musst festlegen, wann dieses Tag ausgelöst werden soll. Für den GA4 Configuration Tag solltest du den "All Pages"-Trigger auswählen, der das Tag auf jeder Seite deiner Website auslöst.
Schritt 5: Tag speichern
Klicke auf "Speichern", um dein Tag zu speichern.
Schritt 6: Änderungen veröffentlichen
Damit deine Änderungen wirksam werden, musst du auf "Senden" klicken und dann auf "Veröffentlichen", um das Tag live auf deiner Website zu setzen.
Schritt 7: Teste deine Einrichtung
Verwende den "Vorschau"-Modus im Google Tag Manager, um sicherzustellen, dass dein GA4-Tag korrekt ausgelöst wird. Du solltest auch die Echtzeit-Berichte in GA4 überprüfen, um zu sehen, ob die Daten korrekt erfasst werden.
Beachte, dass dies nur das grundlegende Setup für GA4 über den Google Tag Manager ist. Abhängig von deinen spezifischen Tracking-Anforderungen, musst du möglicherweise zusätzliche Tags für verschiedene GA4-Ereignisse erstellen.
Hier ein Video für dich, in dem die Einrichtung sehr gut erklärt ist:
Überblick über Alternativen zu Google Analytics 4
Wenn es darum geht, die Daten deiner Website zu verfolgen und zu analysieren, gibt es neben Google Analytics 4 noch andere Alternativen. Es ist wichtig zu bedenken, dass jede Analytics-Lösung ihre eigenen Stärken und Schwächen hat und dass die Auswahl stark von deinen individuellen Bedürfnissen abhängt.
Eine der beliebtesten Alternativen zu GA4 ist Matomo. Dieses Analytics-Tool ist ideal für Einsteiger und bietet einen einfachen und unkomplizierten Weg, um Website-Daten zu analysieren. Im Gegensatz zu GA4, das ein Website-Tag für das Tracking benötigt, funktioniert Matomo mit einem eigenen Tracking-Code. Es bietet auch eine selbst gehostete Option, die dir mehr Kontrolle über deine Daten gibt und Datenschutzprobleme minimiert.
Ein weiteres Tool, das du in Betracht ziehen könntest, ist Clicky. Es ähnelt in vielerlei Hinsicht GA4, da es auch ein Website-Tag zur Datensammlung verwendet. Clicky ist besonders für seine Echtzeit-Analytics-Funktionen bekannt, die es dir ermöglichen, die Aktivitäten auf deiner Website in Echtzeit zu überwachen.
Yandex Metrica ist eine weitere Alternative zu GA4. Es ist ein umfassendes Analytics-Tool, das eine Fülle von Informationen über das Verhalten der Nutzer auf deiner Website bietet. Es enthält auch eine integrierte Heatmap-Funktion, die zeigt, wo Nutzer auf deiner Website klicken.
Für fortgeschrittene E-Commerce-Tracking-Bedürfnisse könnte KISSmetrics eine gute Wahl sein. KISSmetrics bietet detaillierte Einblicke in den Customer Journey und kann dabei helfen, den ROI von verschiedenen Marketingkanälen zu verstehen.
Es ist wichtig zu beachten, dass trotz der bevorstehenden Abschaltung von Universal Analytics Property, viele der Konzepte und Funktionen, die in GA4 verwendet werden, auf den Erfahrungen basieren, die Google mit Universal Analytics Property gemacht hat.
Die Wahl des richtigen Analytics-Tools hängt letztendlich von deinen spezifischen Bedürfnissen und Zielen ab. Die genannten Alternativen können einen guten Startpunkt bieten, um die beste Lösung für deine Website zu finden.
Zusammenfassung und Gedanken zur Einrichtung von Google Analytics 4
Die Einführung von Google Analytics 4 (GA4) bringt wesentliche Verbesserungen gegenüber der vorherigen Version, Universal Analytics. Dazu gehören eine tiefere Verständnis von Nutzerverhalten durch Ereignisdaten, integriertes Tracking von Websites und Apps in einer einzigen Property, sowie verbesserte Datenschutzkonformität.
Um GA4 optimal zu nutzen, ist es wichtig, sich mit dem neuen datenbasierten Modell vertraut zu machen und einen detaillierten Tracking-Plan zu erstellen. Darüber hinaus bietet GA4 erweiterte Möglichkeiten für das Event-Tracking, das sich jedoch komplexer gestaltet und JavaScript-Kenntnisse erfordert.
Häufig gestellte Fragen zu Google Analytics 4
Wie richte ich Google Analytics ein?
Du erstellst ein Konto auf der Google Analytics Website, fügst Deine Website-Informationen hinzu und installierst den Tracking-Code auf Deiner Website.
Ist Google Analytics 4 kostenlos?
Ja, Google Analytics 4 ist kostenlos. Es gibt aber eine kostenpflichtige Version namens Google Analytics 360 für größere Unternehmen.
Was ist Google Analytics 4?
Google Analytics 4 (GA4) ist die neueste Version des Webanalyse-Tools von Google, das detaillierte Informationen über Website-Besucher bietet.
Was ändert sich mit Google Analytics 4?
GA4 konzentriert sich mehr auf eventbasiertes Tracking, integriert App- und Web-Daten, bietet verbesserte Datenschutzoptionen und implementiert ein neues, zukunftssicheres Modell für Datenverwaltung.

.png)